本章开始谈论Eight的线上管理发布平台的选型和设计过程。Eight的线上演示系统其实是基于Eight开发的一套Eight的应用发布和管理系统(挺拗口的),它也是第一套完整而彻底的使用Eight解决方案开发的系统,本身就具有相当独特的能力,它的完整实施对Eight解决方案从方方面面提供了经验和指导标准。用户界面的选型和实施,就是其中之一。
一段时间以来有一个问题一直困惑着我——Eight这样的系统,它与用户交互的功能界面应该是怎样的?这个看起来并不算个问题,毕竟现在前端技术已经相当成熟,可选的方案相当丰富,但主流的技术基本上万变不离其宗(例如rav三大框架)。但例外是存在的,Eight就是这样的例外——它具备非常独特的应用环境,可能会被用到前所未有的业务场景之中。这并不是夸大其词,考虑如下的需求:
- Eight可能被大量应用于传统设备与系统,在古老的操作系统平台上与古老的系统进行交互,甚至需要集成至古老的企业系统(如20年前的ERP),成为它的某些组成部分;
- Eight可能大量存在于资源很低的系统,比如cpu、内存和网络都严重受限的边缘节点上;
- Eight还强调组件的高度可复用,原则上每一个组件的交互都要考虑在最受限场景下的处理;
- Eight作为一个业务层平台,其未来的业务场景无可限量,UI交互操作特性要求也足够丰富,复杂度也足够的高。
基于以上几条原则,大家自然可以理解给Eight的组件选择UI的为难之处。怎样的UI能够在上述复杂的应用环境下提供足够简便和功能强大的接入方式呢?
既然Eight是基于java的,很多人自然会想起javaFx、swt这类RIA方案。但这明显是不可取的,这些UI方案几乎已经在历史长河中被淘汰了,不仅缺乏足够的控件库,也缺乏有经验的开发者和成熟稳定的方案,交互体验也不算太好。更别提Eight的部署环境和使用环境也许根本不同。
事实上,大概从20年前,企业信息化刚刚起步时,B/S方案就已经是主流了。绝大多数应用从那时候起就是基于Web浏览器的,而浏览器从30年前就已经成为人们接入网络的门户。所以,与现代几乎所有的企业应用环境一样,Eight选择浏览器作为用户UI是自然而然的。与前者不同的是,Eight必须要能够接入20年以前的浏览器以适应复杂的企业内部环境。那么,现在的问题是,我们能够在20年前的浏览器上得到怎样的效果?是否能够满足我们所需的处理能力?是否能够在20年后还可以基本满足现代用户的审美和体验?这个探索是漫长而艰难的,工作是困苦而绝望的,所幸结果是美好而乐观的。
也无怪乎Eight的线上系统看起来风格有些复古了,如果我们能够看到以下的使用环境:
不错,这是在win98英文版的IE6上得到的效果,除了英文版提供的字体过于丑陋外,其余的几乎与现代浏览器一致。包括基于SVG的动画。为了提高看兼容性,项目开发了IE6下的SVG等一组工具库(见开源项目EIS),页面简介包含简单使用方法和注意事项。
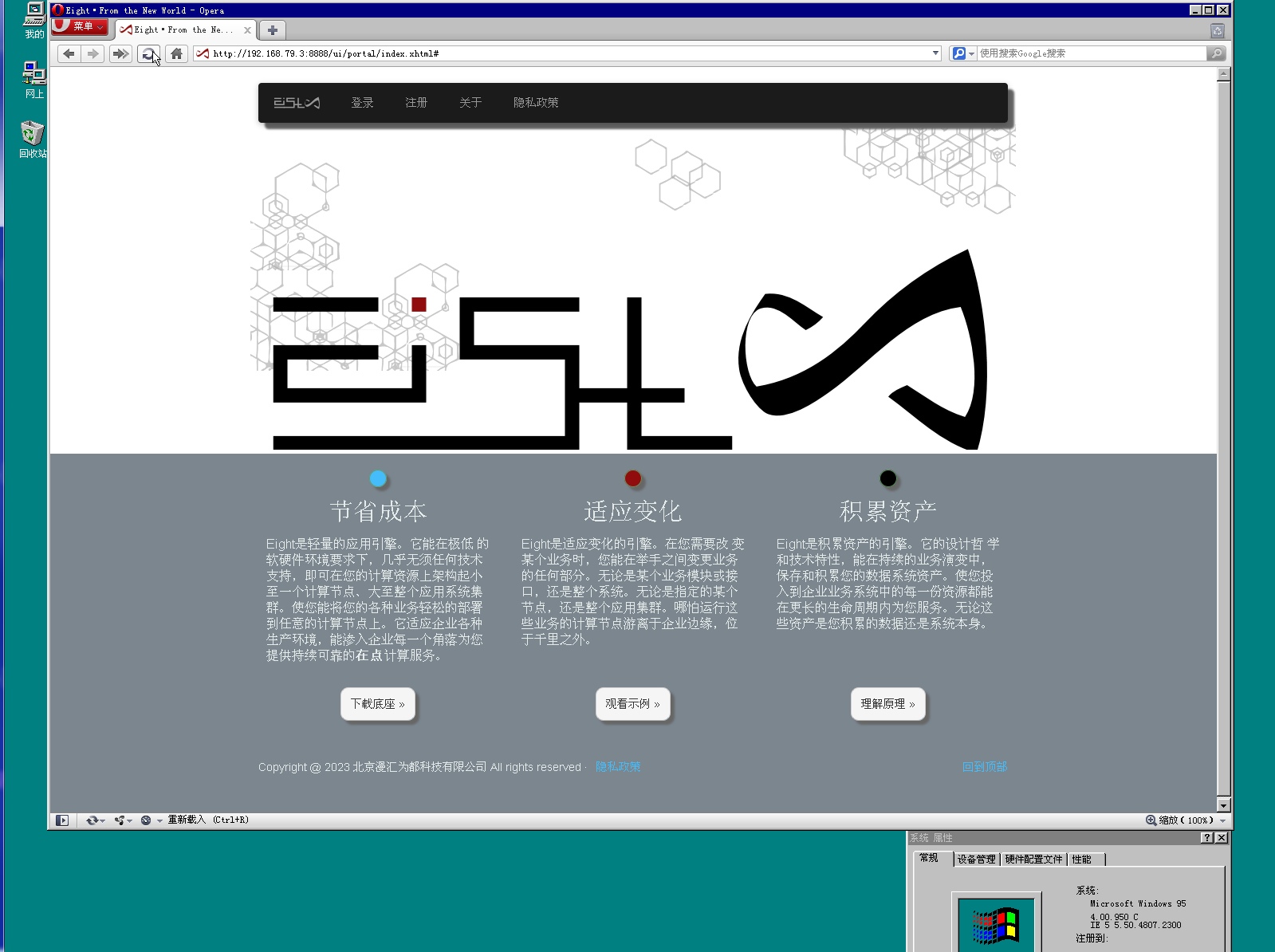
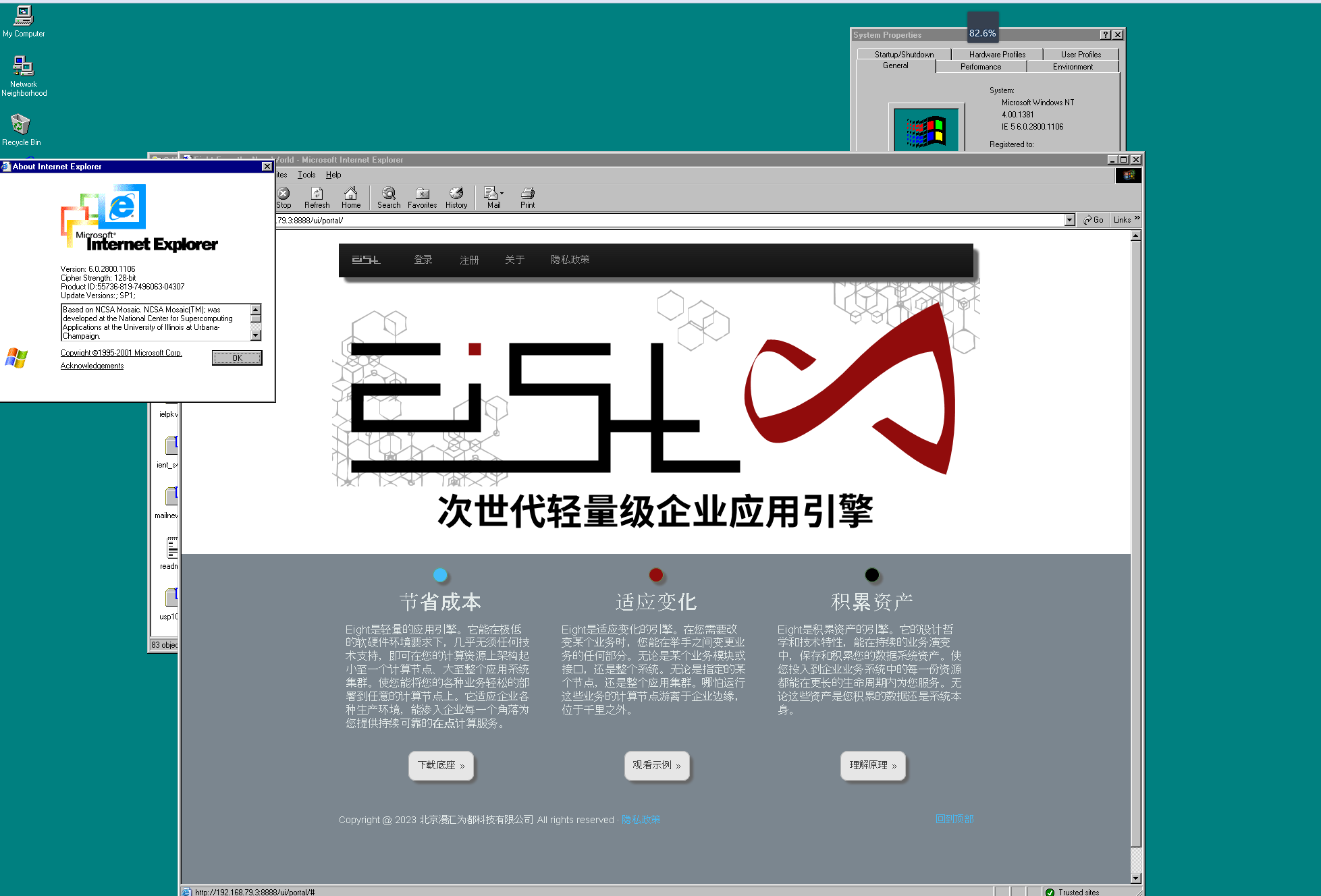
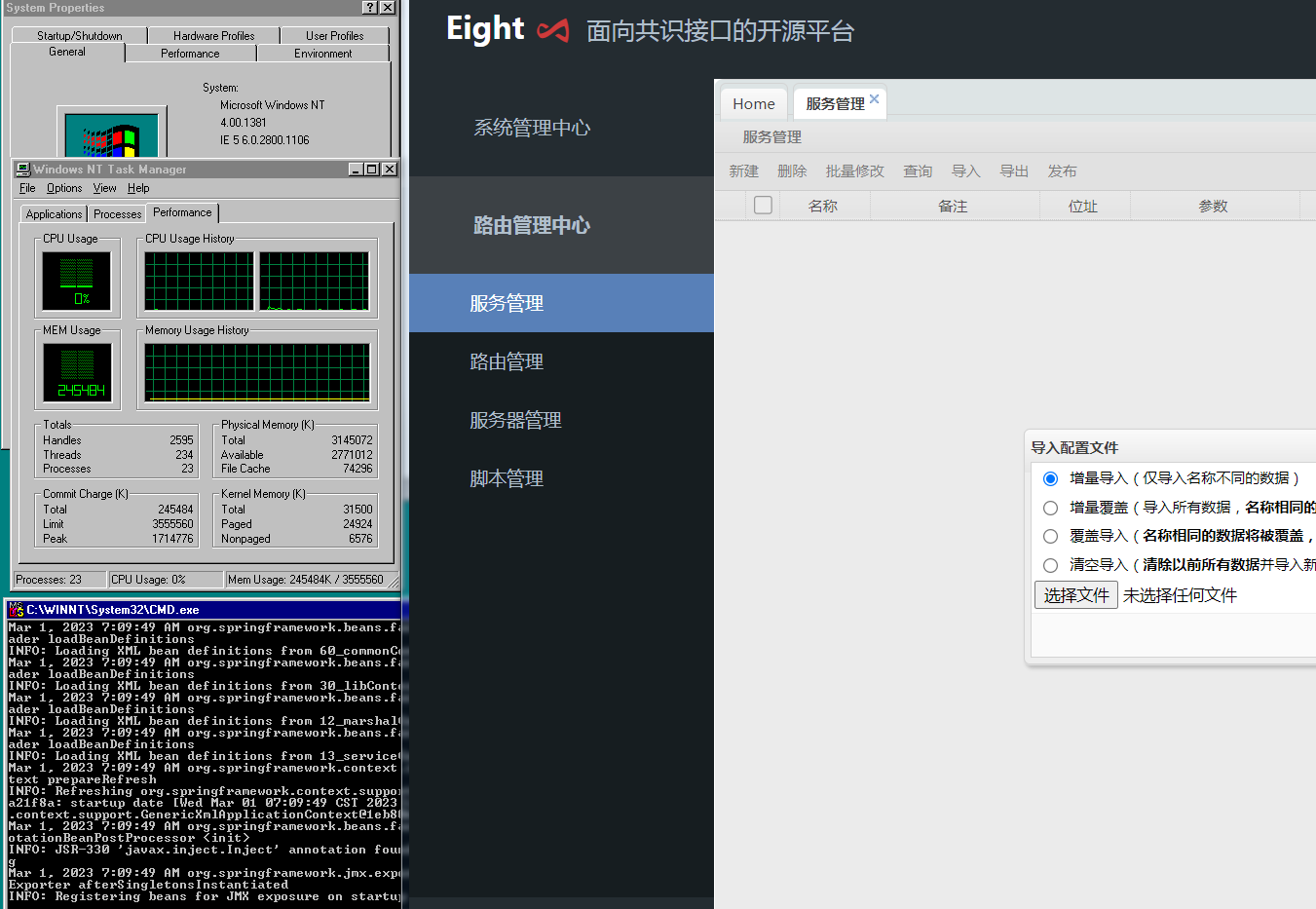
我们同样可以在win95,winnt4以及centos4这些古典操作系统上得到相同的效果:
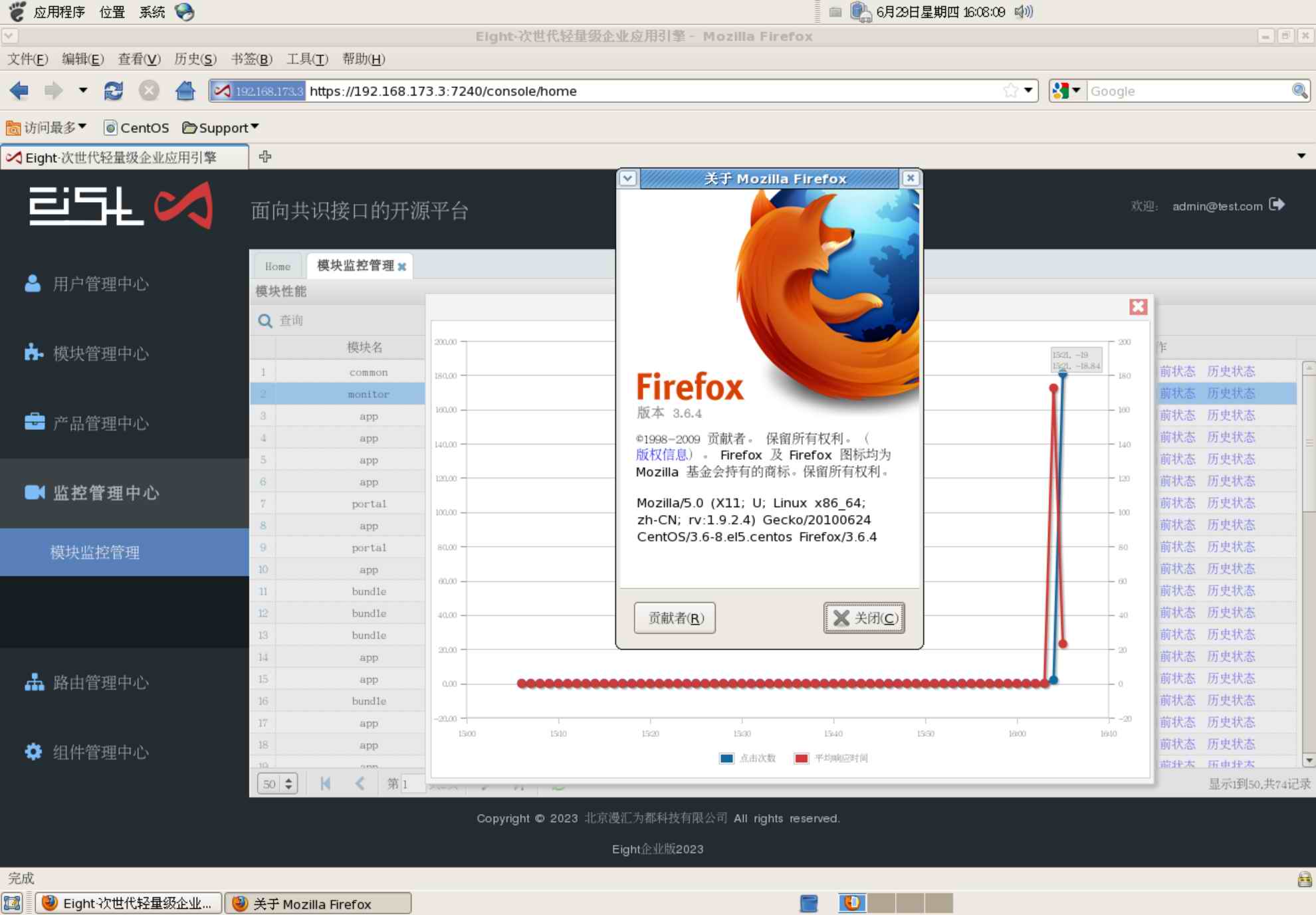
同时,我们也可以关注一下Eight的资源消耗。以下是在winnt4下本地启用Eight节点后的内存消耗情况,包括操作系统本身在内,Eight的一个节点,运行了完整的一套系统,包括MVC各个组件,甚至还包括一个内存数据库后,再打开浏览器UI,总体内存使用量仅仅不到250M。除去操作系统和浏览器消耗,Eight内存占用则在150M以下。